nyan & css
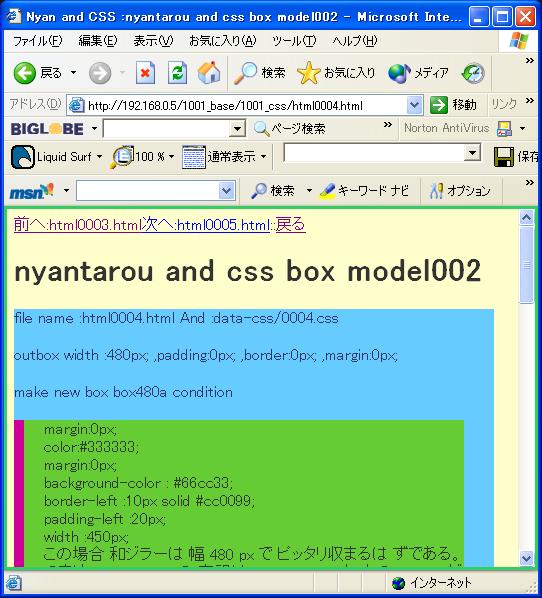
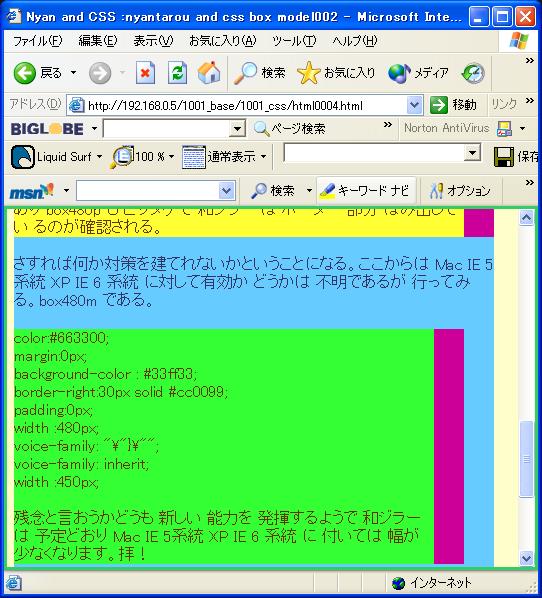
では実際 他の ブラウザ (UA)で 見た例を 示しておこう

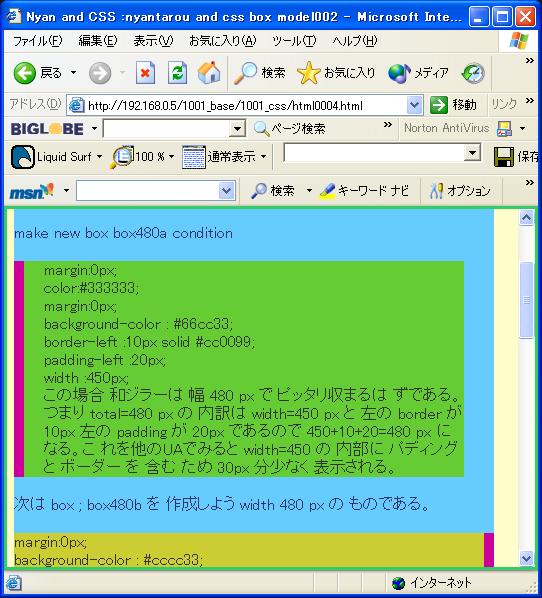
これを見ると 幅は 当然 少なくなっている 和ジラーでは 幅一杯に なって いるが これは 幾らか 少ない状態で 表示される、つまり この (UA)では width=450 の 内部に border padding が あるという 事に なる
和ジラーでは: (width=450) + (border-left=10) + (padding-left=20) で 合計 480 が 幅に なるのだが
この(UA)では: (width=450) と (border-left=10) + (padding-left=20)では 合計は 450 にしかならない border-left=10 とと padding-left=20 の 部分は width=450 に 含まれた 形に なる
その 続きを 見てみよう

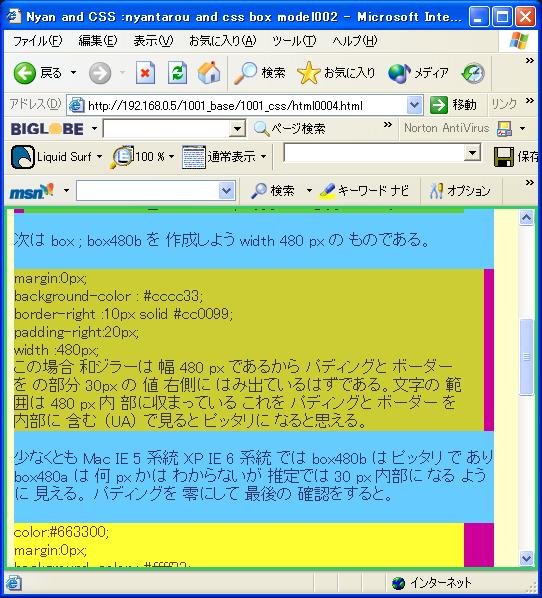
下部に 幅が 合致した部分が 見えている
この(UA)では このような 場合は 幅が 合致しているように 見えるだろう

padding の 部分には 文字が 無い事も 合わせて確認しておこう、もう少し 見ていくと

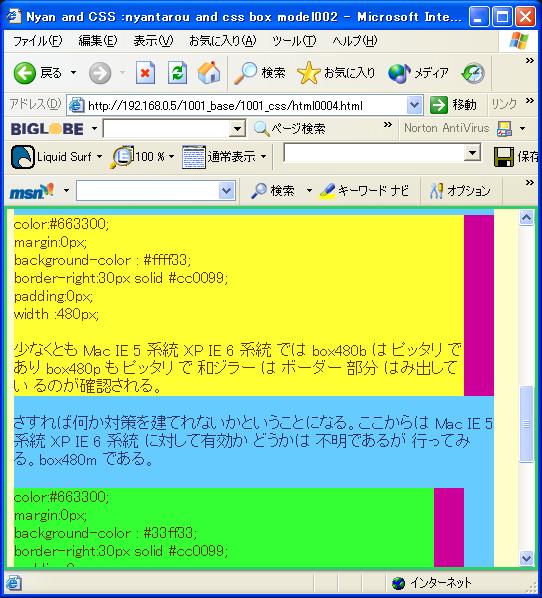
padding の 部分が 零に なっているので 文字が border ぎりぎりの所まで あることの確認をしておこう、下部に 何か見えているが それは次の もので 確 認しよう
なんらかの対策を ゑーブから 捜して 試みたが

やりかたが 不味いのであろう うまくいかなかった
方針としては 無視する事で 行って 行こう width のみ 使用して border や padding を 零にする 前と 後に 対しては の 乱発で 対処 という 考えも あるが 本質的な 対応としては 良くないであろう。色々な考え方が あ ることが わかっただけでも 十分である。