![]()
![]() 文字 について:にゃんたろうは文字の表現について詳しくはありません(当然
ですね!)が、大きさ、形、くらいは異なったものがあることは理解してます。
もう、色をつける事もできます。後バリエーションは沢山あると思いますが、こ
れもUAとの絡みがあるのであまり凝ってもしかたがないと思います。(諦めるの
ではない、試行錯誤する事は大切、最初からはあまり細かく取り扱ってもしかた
がないということです。)
文字 について:にゃんたろうは文字の表現について詳しくはありません(当然
ですね!)が、大きさ、形、くらいは異なったものがあることは理解してます。
もう、色をつける事もできます。後バリエーションは沢山あると思いますが、こ
れもUAとの絡みがあるのであまり凝ってもしかたがないと思います。(諦めるの
ではない、試行錯誤する事は大切、最初からはあまり細かく取り扱ってもしかた
がないということです。)
まず css ファイルを作成しましょう。文字に 関する ことですので、その項目
を書いて行きましょう、また ”body ”関連もシンプルにしてしまいましょう最
小必要な項目のみ記入しましょう、構成は後で変更する事が可能です。本来は最
終の構成が決められる筈ですが、それは最初は(にゃんたろうが試行錯誤する
時は変化を与える項目が多過ぎると混乱したからです残念!)簡単な方がいいで
せう。
いつものように前置きが長い、さっさとやらんかい!
ということで、唐突に css ファイルです 拝!
body { /* body 部分の 設定 文字 と 背景 */
color: #000000; /* 文字色 黒 */
background-color: #ffffff; /* 背景色 白 */
/* 周りの設定 と line-height 重要 */
margin-top: 2%;
margin-bottom: 1%;
margin-left: 5%;
margin-right: 5%;
padding-top:10px;
padding-right:5px;
padding-left:5px;
padding-bottom:10px;
border-width: 3px 3px 3px 3px;
border-color: #88fbcb;
border-style: inset;
font-size: 1.03em;
line-height: 1.2em;
}
.font1{
font-family :italic; font-size: 2.03em;
}
.font2{
font-family :sans-serif; font-size: 2.03em;
}
.font3{
font-family :cursive; font-size: 2.03em;
}
.font4{
font-family :fantasy; font-size: 2.03em;
}
.font5{
font-family :monospace; font-size: 2.03em;
}
.font6{
font-family :fantasy; font-style : italic; font-size: 1.23em;
color :#ff0000;
}
.font7{
font-family :fantasy; font-style : italic; font-size: 1.53em;
color :#ff00ff; font-weight : 800;
}
大層な物になってしまって申しわけありませんね。続いて html ファイルの <body> と </body> の 中身の部分 は 以下の様です。前回の物に追記しました。
<body> 私のなまえは <span class="font6">にゃんたろう </span> と申します。父は阿波のにゃん三郎してかかさんの 名は<span class="font7">にゃん御寮人</span> ともうしそうろう。ほんまかいな?嘘わかってまんがな。 <p class="font1">abcdef VWXYZ 2.03em :italic</p> <p class="font2">abcdef VWXYZ 2.03em :sans-serif</p> <p class="font3">abcdef VWXYZ 2.03em :cursive</p> <p class="font4">abcdef VWXYZ 2.03em :fantasy</p> <p class="font5">abcdef VWXYZ 2.03em :monospace</p> </body>
後は上記の内容に加味して css を 見る場所を 変更して保存する
UAで見てみましょう。サンプルはここいらに あります。お戻りは UA の戻るでお願いします
どうですか?文字の変化がわかりますか?内容は見ての通りです。ぶっちゃげ た話、身も蓋もないことで、申し訳ないのですが、そういうことです。基本的に 外部の初期条件を css ファイルの body の所で記述しそれに対して追加条件 をピリオドから始まる一連の場所に追記しそれを html ファイルの中の印で区別 してあるということです。現在まで <span> とか <p> とかの 印を説明なしで使用していますが、あまり気にしないで印の一種と考えて おいて下さい。文字の指定には沢山のオプションがあるようですし、全てのUAが 指示の通り表示してくれないようです、従って何処まで考慮しておくかは一概に はいえないのですが、大きさ、色、くらいと後文字の調子?いいかたがおかしい ですね、例えば斜体にすることや、文字の太さでなんらかの意味を持たせるよう な場合の選択項目として採用する、但し一つの文字の一連の並びでは種類の 絞りこみを行っておくほうが良いと考えられます。今回参考用として色々 css で記述してますが、使用する時にかえって混乱する場合があると思います。あく まで参考という事で見ておいて下さい。
以上文字についてみてきましたが後はこれを当てはめてゆくだけです、下線 を引いたり色を変えたり大きさを変えたり出来るはずです。当然説明無しで印を 使っていますがこれらはネットワークの世界で検索すれば沢山ありますまた質も 大変良い物が沢山沢山あります。にゃんたろうの考えでは基本が理解できたら後 はその項目をネットワークで探して適応してみてなんぼの世界だと思ってます。 ここでどのUAの どのバージョンにはどれが対応して、どれが対応していないの項 目を記載するつもりも能力もありません。基本だけ抑えて作成していきたいと思 います。少なくともここまで理解された方は今までの css と html を元に文字 を並べて表示することが曲がりなりにもでけるようになっているはずです。
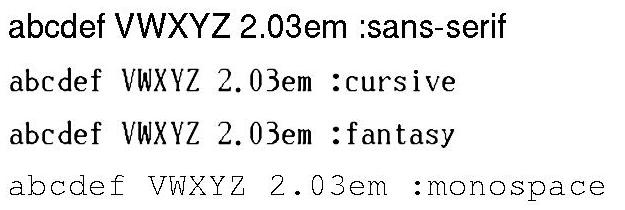
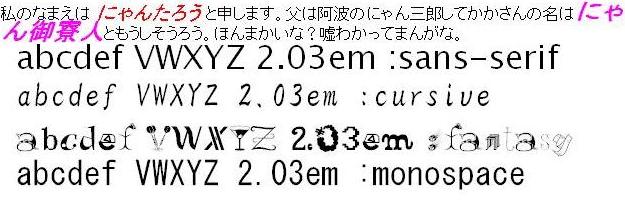
実際に 異なる (UA)で 見た 例を 提示 しておきます、画像が重くて ごめんなさい、 まず 和ジラでのもの

続いて 藍鋳(他の UA)のもの

何で 一方は 日本語 があるのに 一方は ない
のと いうのは 野暮です 要するに 繰り言です、何回も いいますが (UA)の
相違で 和ジラを 日本語に 適用すると 文字の 変化は 英文の所は 変化 しま
せん 全て 同じに なります したがって 実際の css は 和ジラ の 場合は
html ファイルを 日本語 対応でなく 以下の部分
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
を en にして 見た例です <html lang="ja">
を <html lang="en"> に わざわざ 変更してみた例です、いやーー ほん
とに css て 面白いですね という 台詞 いってみたいが そうは 行きませんね。
この場合は 観畔蘇麸徒(ミクロソフト) の 完勝 ですね というか こちらに 字母 が 無いだけ
かもわかりませんが ??なければ みえないわさ!まあ そういうことです
次は文字のまとまりと、まとまりの中の一部分を扱う事にします。プっチン プリンです(にゃんたろうは理解できないセリフです)。